ブログ記事の顔とも言われるアイキャッチ画像!アイキャッチは記事内容をイメージさせる重要な役割のほかにも、おしゃれだと目にも止まりやすくなりますよね!
でもセンスやデザイン性も必要になってくるので「作るのが難しい!おしゃれに作れない」と悩んでいる方もいるのではないでしょうか(‘▽’*)
そんな方におすすめしたいのが、初心者でも簡単におしゃれなアイキャッチ画像が無料で作れるデザインツール「Canva(キャンバ)」!
ということでこの記事では、Canva(キャンバ)を使ったおしゃれなブログのアイキャッチ画像の作り方をご紹介したいと思います♪
簡単おしゃれなブログのアイキャッチ画像の作り方
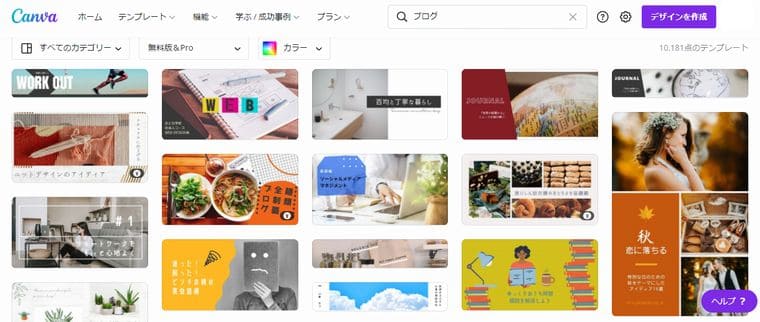
Canvaは、メールアドレスの登録だけでWeb上で様々なデザイン画像を作成できる無料のカスタマイズツールです。
ブログのアイキャッチだけでなく、ヘッダーやロゴ、アイコン、SNS用画像、YouTubeサムネイル、簡易動画など、サイズや用途も自由に選べるのでかなり重宝します♪
そんなCanvaを使っておしゃれなブログのアイキャッチ画像の作るコツは3つ!
- テンプレートを使う
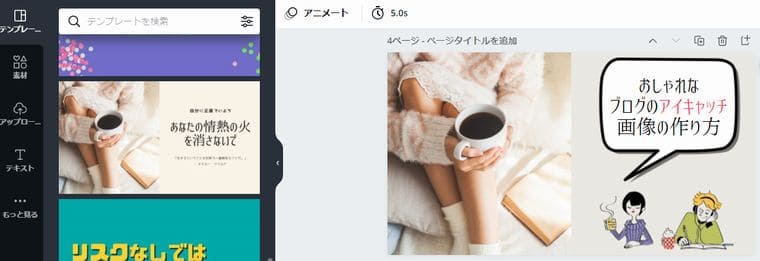
- 背景写真+ボックステキストで作成
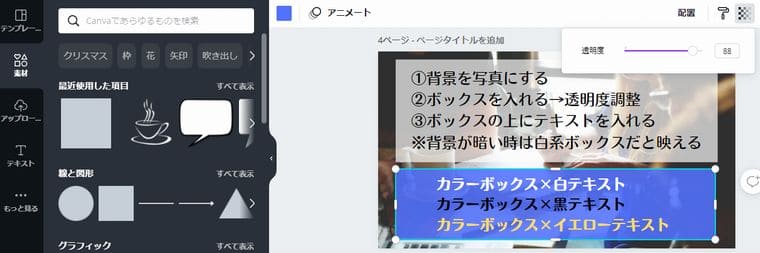
- 写真を透過させる
テンプレートを使う

Canvaには、デザイナーが作成した「テンプレート」がたくさん用意されているので、それらを使えば初心者でも簡単におしゃれなアイキャッチを作成できます。
もちろんテンプレートをもとに写真を入れ替えたり、文字(テキスト)を編集してオリジナル画像にすることも可能です♪

また、文字フォントやサイズ、文字色、背景色の変更もできるので、全体のバランスは変えずにデザイン性のあるアイキャッチを作れるもポイント!
背景写真とボックステキストを使う

背景を写真にして、その上にボックス、テキストを入れるとシンプルながらおしゃれなアイキャッチを作れます。
ちなみにデザインが暗めの写真ならボックスは白系かグレーにして、テキストを黒や濃いグレーにするとよいです。
逆にボックスを青やピンクなど濃いカラーにした場合、テキストは白かもしくはボックスカラーとケンカしない色にするとモノトーン系とは違うメリハリの効いたものになります♪
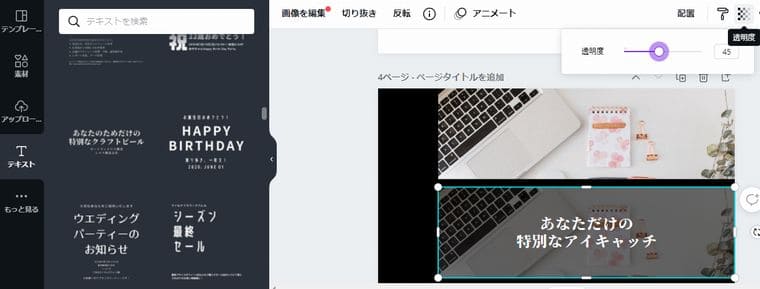
写真を透過させる

次は写真自体を透過させて作る方法。
実は写真を背景(一番下)すると透過できませんが、写真の下にボックスを入れて、その上に写真をおくと写真自体を透過させることができます。
この時、ボックスが黒系だと白色が強い写真も黒めに透過でき、そのうえにテキストを乗せるだけでもおしゃれな画像にできるのでおすすめです♪
ブログのアイキャッチ画像のおすすめサイズ
アイキャッチ画像を作る際、デザインはもちろんサイズも重要です。
そしてブログのアイキャッチ画像の推奨サイズは、下記の通りです。
1200px(横)× 630px(縦)
ただワードプレスのテーマによっては推奨サイズが予め設定されている場合があるので、まずはお使いのテーマで調べてみてください。
ちなみにこのブログでは現在JINを使用しています。(2021年12月時点)
JINではアップロードした画像を16:9の比率になるよう自動トリミングされるため、アイキャッチの最適サイズは横幅が760px以上の画像
「横760px:縦428px」がいいと紹介されています。
まとめ
今回は、Canvaを使ったおしゃれなブログのアイキャッチ画像の作り方をご紹介しました。
Canvaはいろんなカスタマイズが無料で使えるため、ぜひブログのアイキャッチやヘッダー画像作りに役立ててみてくださいね♪